

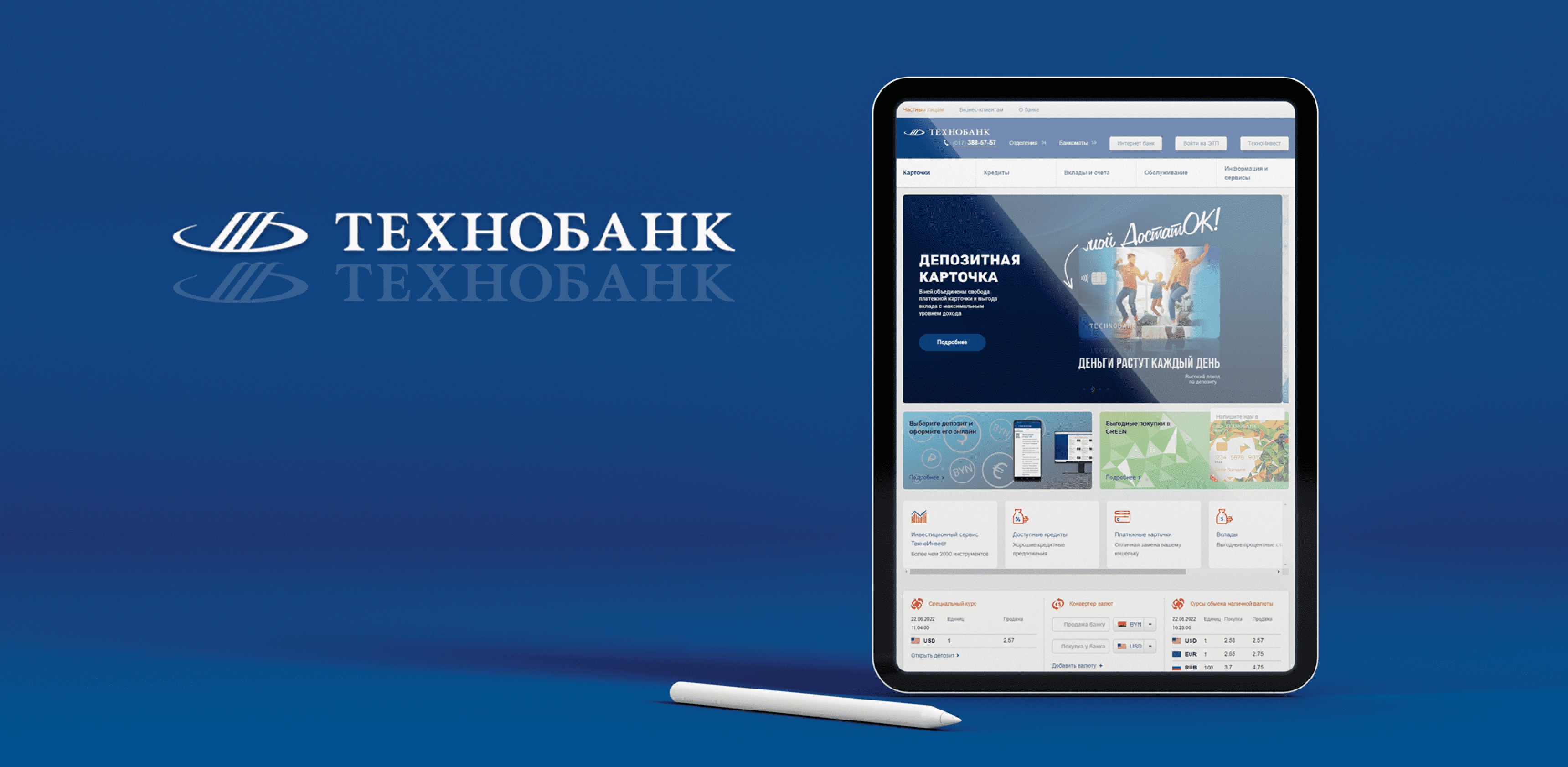
Корпоративный сайт Технобанка
tb.by
ОАО «Технобанк» работает в Беларуси с 1994 года. Это универсальный банк с широким списком продуктов для физлиц и бизнеса. Некоторые из услуг уникальны для Беларуси: электронные деньги международной системы WebMoney Transfer (банк-гарант) и возврат НДС с покупок за границей (системы Global Blue, Premier Tax Free и др.).

Проект включал
- UX/UI
- Адаптивный дизайн
- Интегрирование с 1С-Битрикс
- Мультиязычные версии
- Креативные концепции визуалов и баннеров
- Тестирование и перенос контента
Задача: разработать новый сайт банка с «изюминкой», который бы стал полноценным отделением в онлайне.
О проекте
Нужно было подчеркнуть все особенности работы банка, создать универсальные гайдлайны, по которым будет строиться продажа продуктов. В то же время сайт должен соответствовать современным техническим реалиям (быстрая загрузка, работа на разных устройствах) и требованиям безопасности — для этого как нельзя лучше подходит CMS 1С-Битрикс , которую мы внедряем. Именно поэтому ОАО «Технобанк» и обратился к нам.
Главной «фишкой» сайта стала его клиентоориентированность: мы не просто предлагаем посетителю список услуг (депозиты, кредиты), мы решаем его насущные проблемы (хочу приумножить капитал, хочу купить холодильник). Поэтому уже с главной страницы доступен функционал «фильтрации» банковских продуктов, чтобы в 1 клик получить нужную услугу.
Лендинги для главных разделов
Мы отошли от традиционной модели главной страницы: общепринято размещать на ней информацию для частных лиц, либо вперемешку услуги для бизнеса и обычных людей — что конечно же не может не путать посетителей.
Так почему бы не сделать несколько главных страниц для каждой конкретной аудитории? И каждую оформить как целевую, чтобы получать максимальную конверсию! Мы так и сделали :)

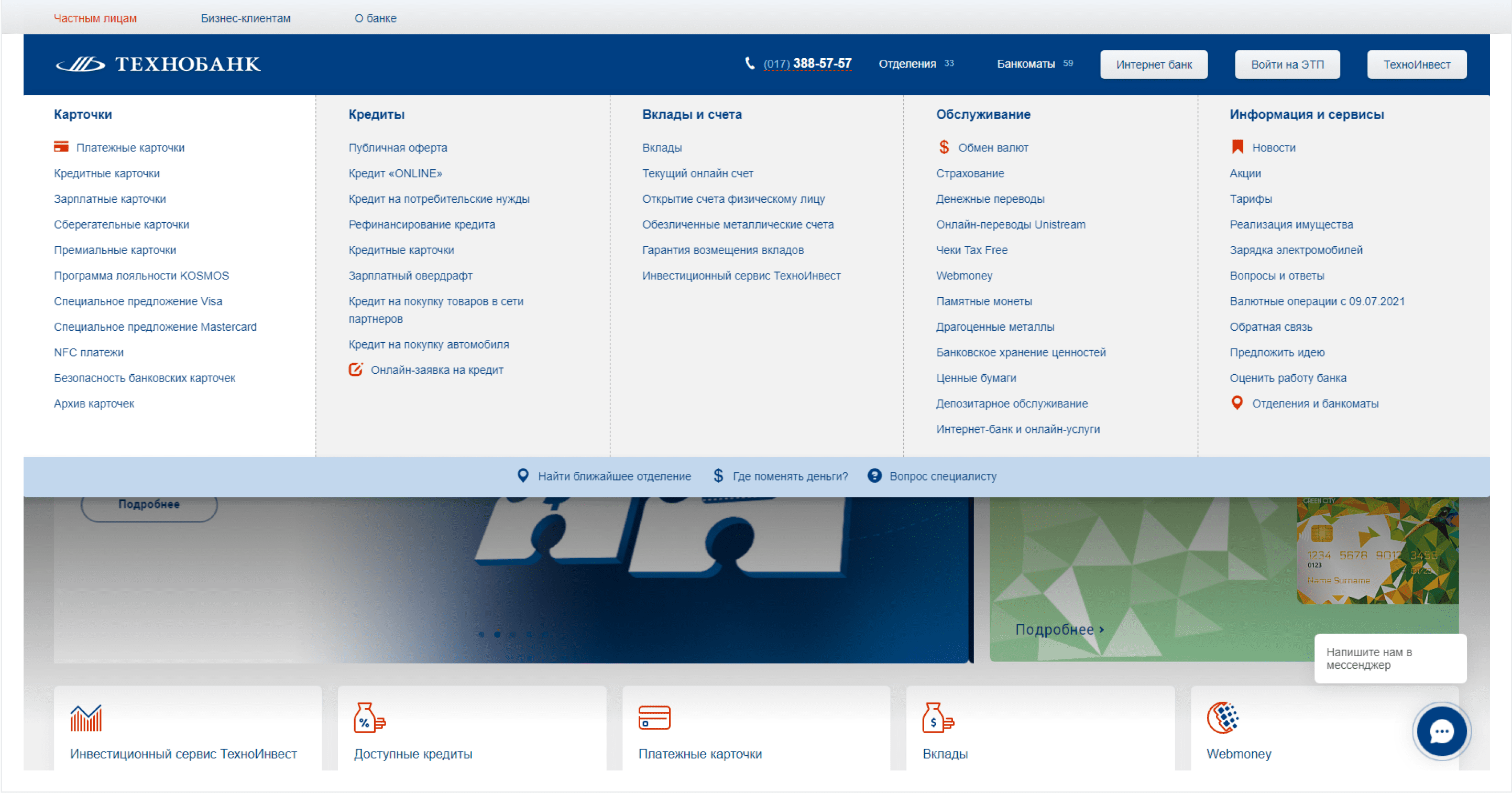
Меню, которое говорит на «человеческом» языке
Как правило, меню на сайте банка — главная головная боль посетителей. Так часто бывает трудно разобраться в обилии терминов и хитросплетениях разделов.
Мы использовали метод обратной карточной сортировки, чтобы определить оптимальную структуру пунктов меню — в итоге в каждом разделе сайта у нас получилось всего по 4 категории! Мы применили именно этот метод сортировки, чтобы сохранить преемственность с предыдущей версией и выявить ее слабые места.

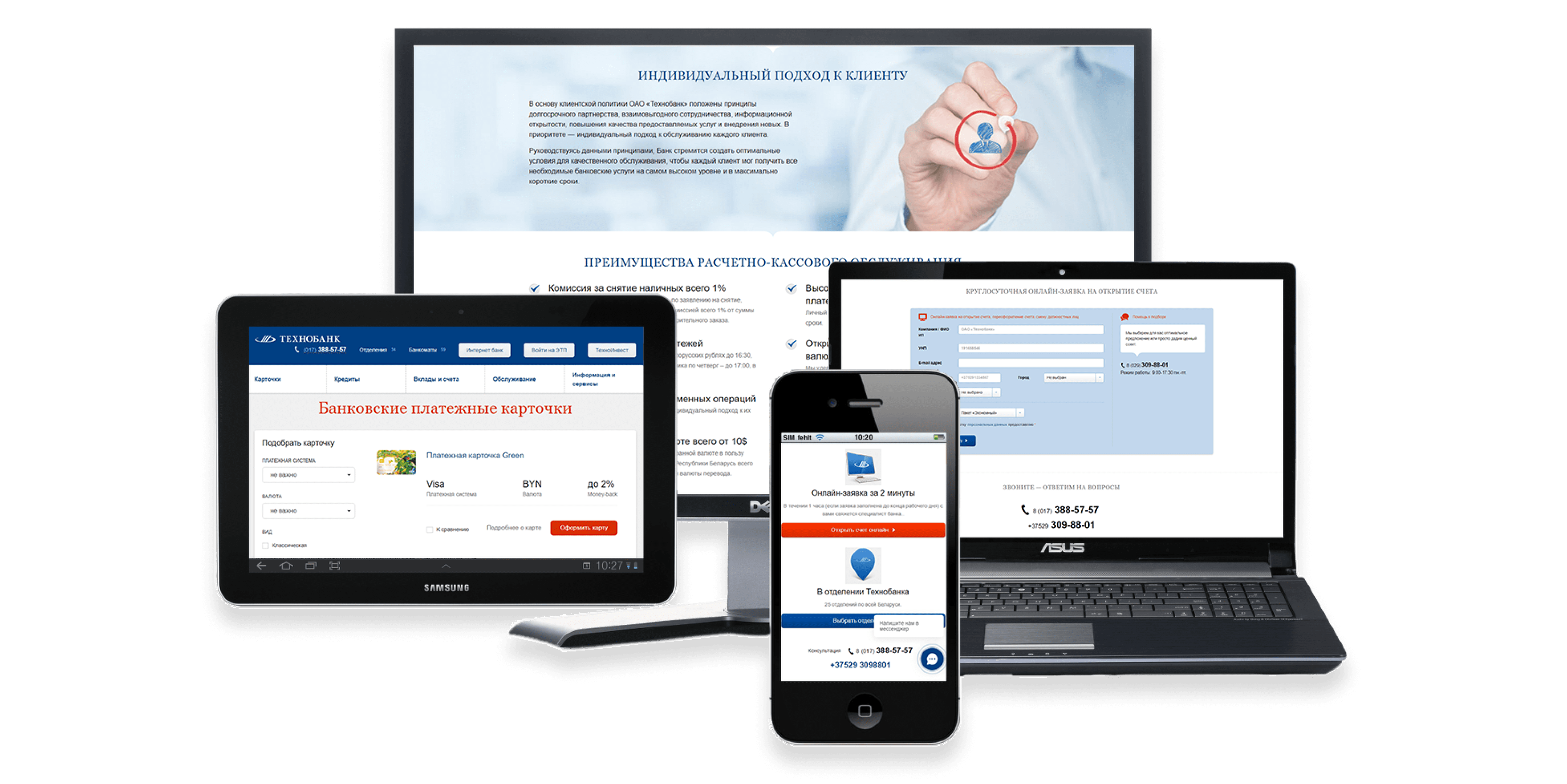
Виртуальное отделение банка
Каждая страница сайта всегда нацелена на конверсию: будь то онлайн-заявка, схема получения услуги, список отделений, где услугу можно получить.
Таким образом, все «движение» посетителя по сайту поступательно приводит к конверсии в клиента банка. Как результат: снижается нагрузка на колл-центры, экономится время сотрудников на местах, а главное — мы экономим время простых людей.

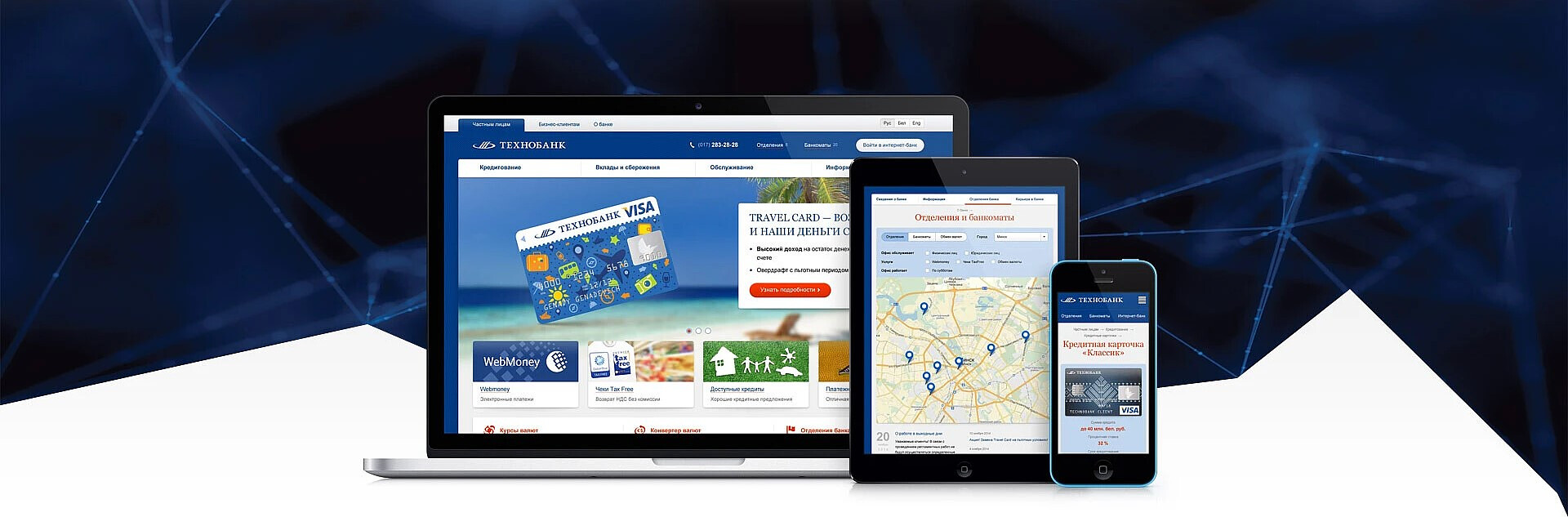
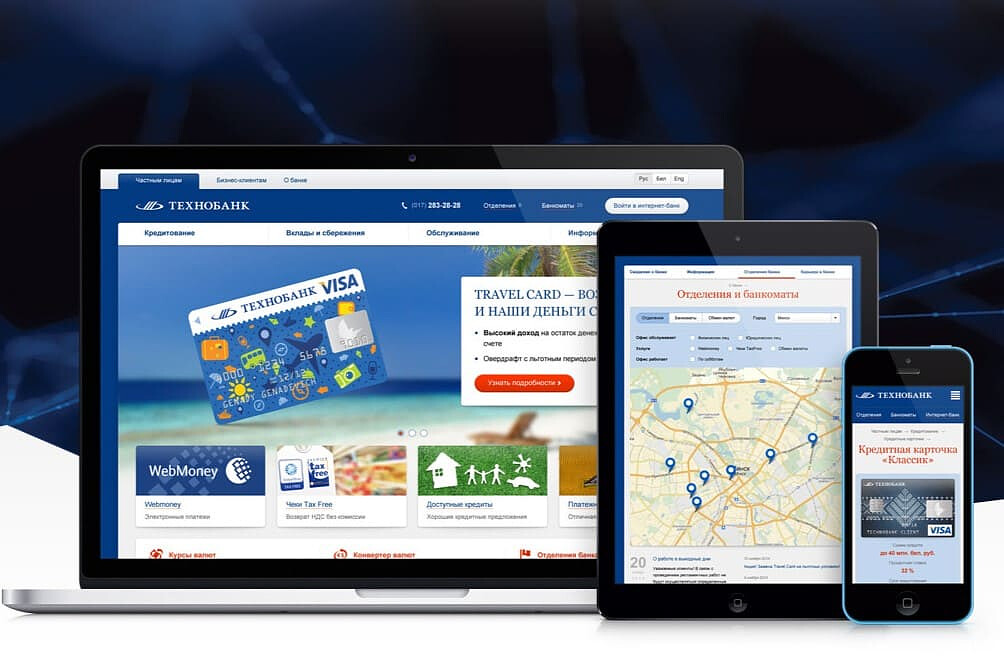
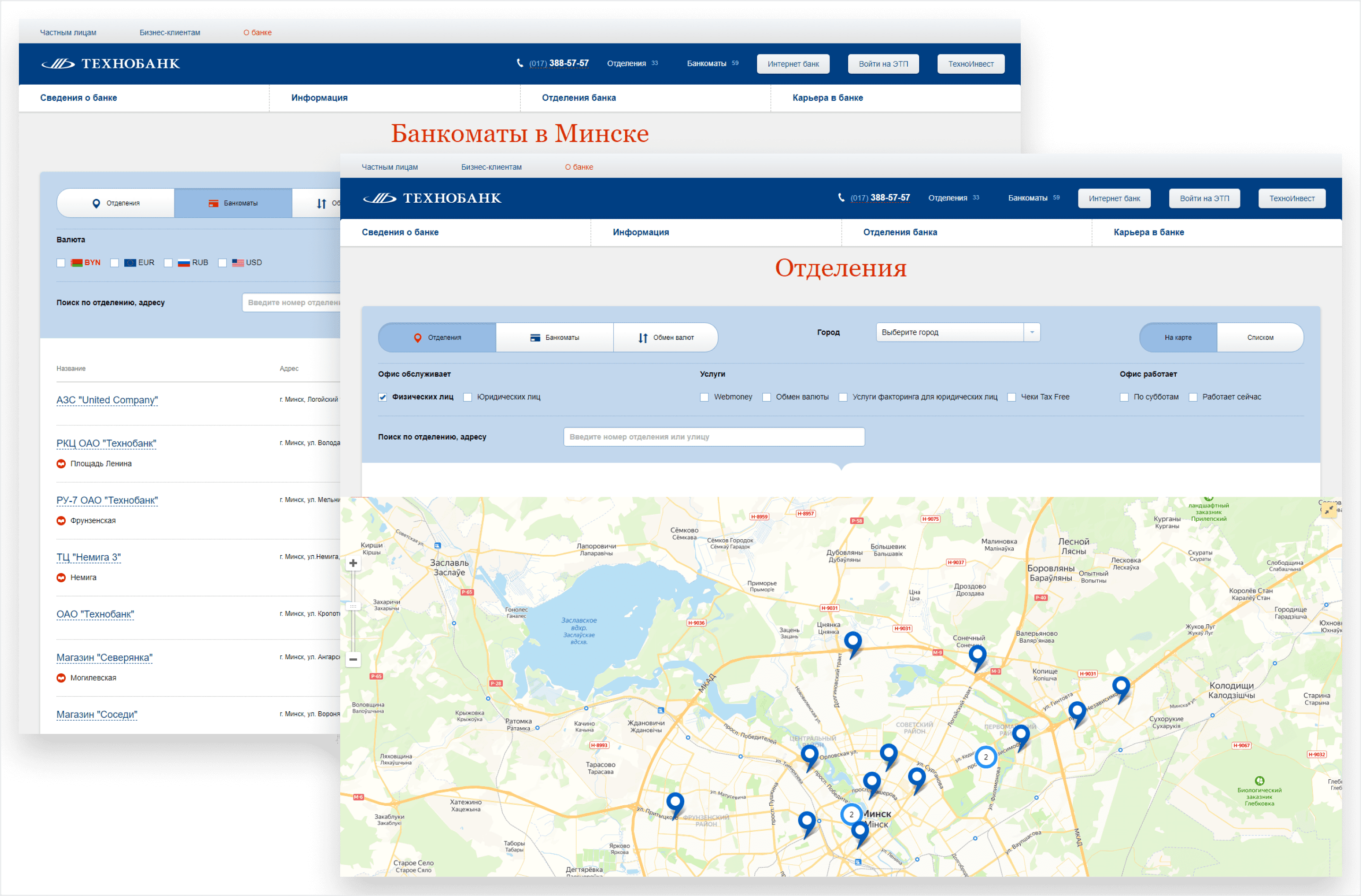
Отделения и банкоматы
Вторая по популярности страница любого банка — это отделения, банкоматы и пункты обмена валют.
В этом разделе реализовано переключение между интерактивным режимом карты и более подробным режимом списка — каждый вид обладает своими особенностями и покрывает потребности разных аудиторий, что несомненно оценят будущие посетители сайта.

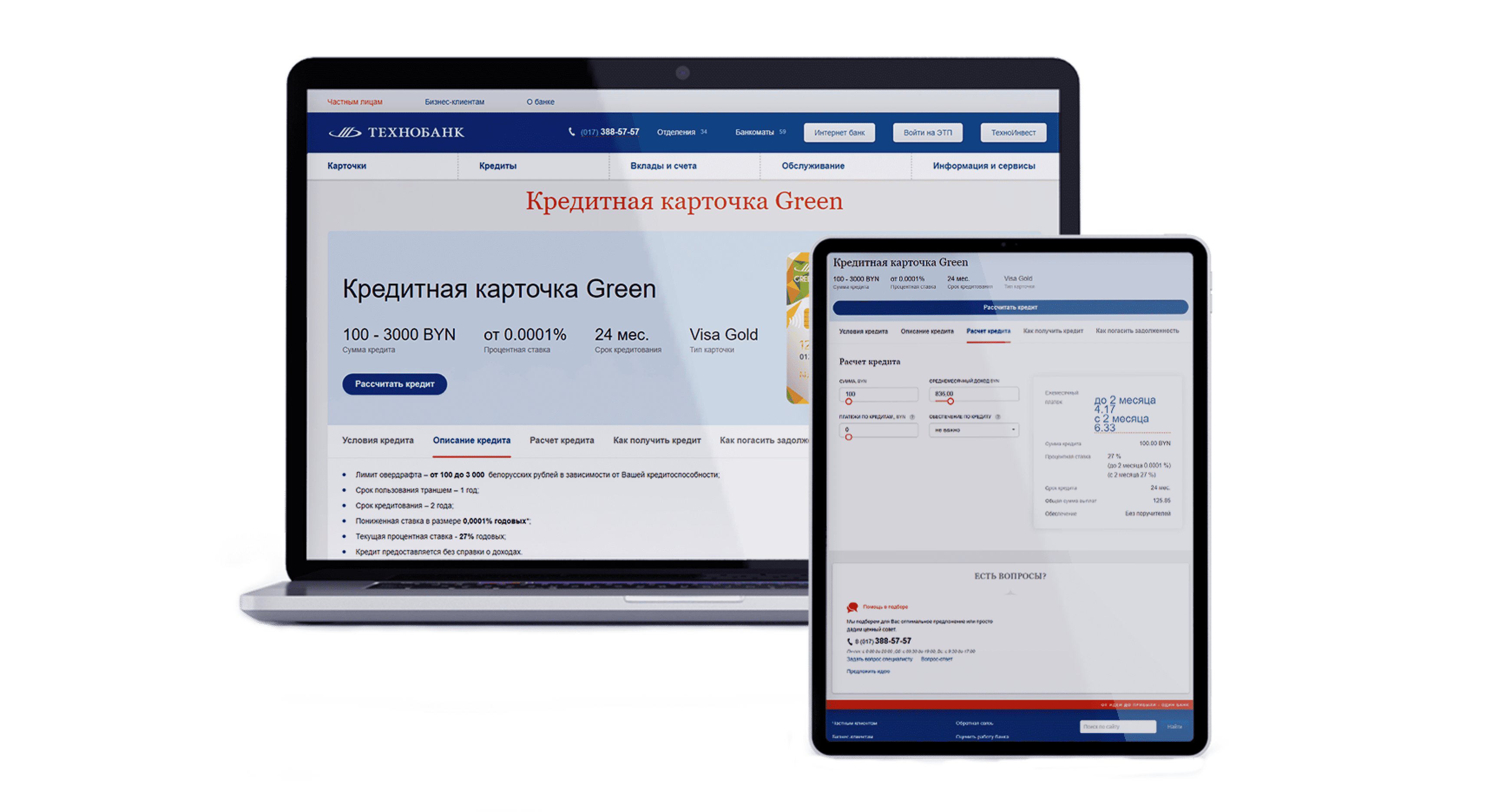
Фильтрация продуктов
Фильтрация продуктов
Нам удалось разработать общую структуру страниц со списками услуг, которая идеально подходит любому разделу: будь то список кредитов или покупка памятных монет — везде есть удобный фильтр или «умный» калькулятор подбора.
Единая логика оформления вызывает у посетителя привычку, и он с легкостью понимает, как пользоваться сайтом в любом его месте.
Полностью адаптивный и отзывчивый дизайн
Как правило, адаптивный дизайн подразумевает лишь работу в рамках 3-5 разрешений устройств (а ведь даже обычных мониторов есть сотни разных видов, не говоря уже о смартфонах).
Мы же применили к нему принципы отзывчивости: теперь сайт полностью «резиновый» и «рефлексирует» на каждый движение мыши или пальца, «подсказывая» посетителю поведение элемента.